Context & Role
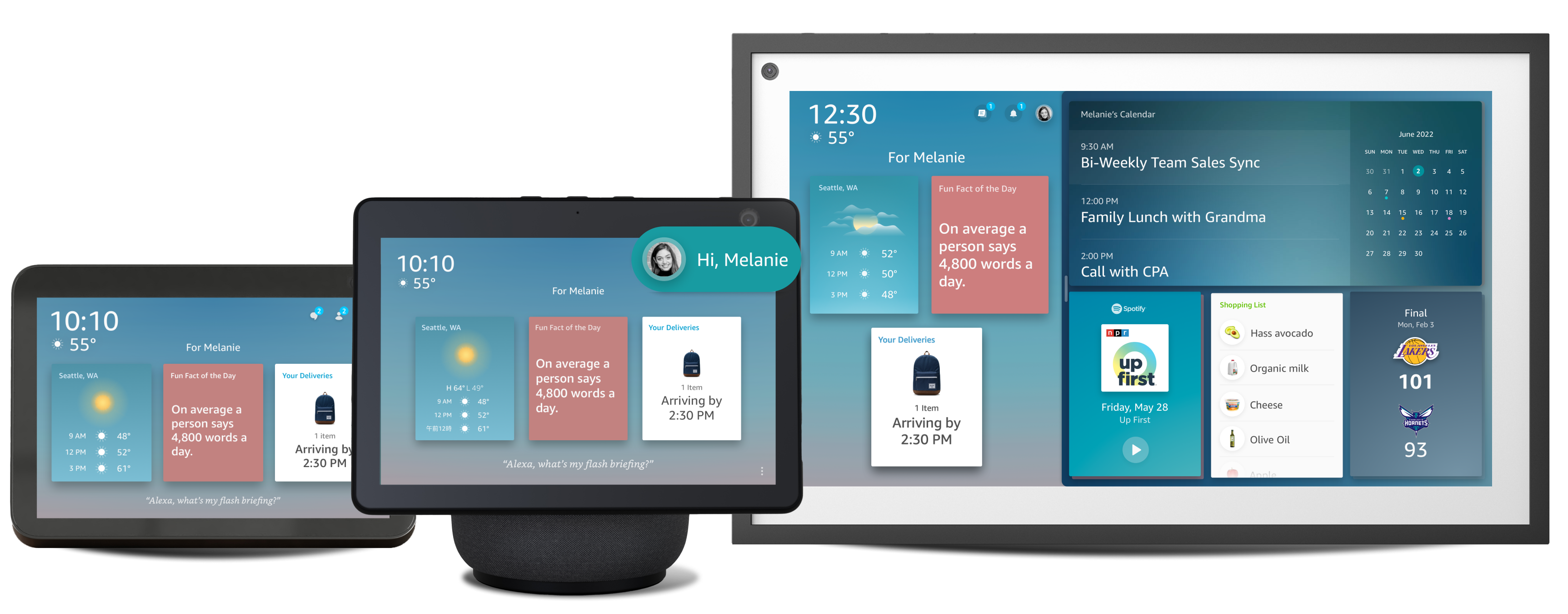
Visual ID empowers Alexa to provide personalized and delightful experiences, even in shared spaces like the family living room or kitchen. Once enrolled in Visual ID, customers can automatically receive personalized content at a glance, like calendars, reminders, news, and notes from other family members, simply by showing up in front of their devices.
I led the design system and design integration work across Visual ID enrollment, Visual ID profile greetings, and personalized summary cards shown on Echo Show home. I worked closely with motion designers, engineers, and product owners to bring life to this dynamic experience.
The collaborative effort brought a successful feature launch in 2021 across Echo Show 8, Echo Show 10, and Echo Show 15.

Challenges & Solutions
01 / Visualizing Dynamic Facial Recognition
This dynamic feature requires Echo Show’s home experience to pay extra attention on motion, and I took the lead to build this animated avatar greeting as a robust pattern.
I defined the structure of this animated component, built it as a reusable building block in design library, created detailed engineering specs that ensures technical feasibility, and standardized theming, scaling, and edge case handling logics.
02 / Standardizing Various Personalized Cards
Visual ID brings customers a wide range of personalized summary cards on the home screen, such as reminders, calendars, notes, fun facts, jokes, shopping status, and many more.
It would be laborious to detail out each type of card, but I approached it efficiently by applying abstraction. I defined shared structure and built flexible components with specs, effectively saving resources for design iterations and engineering implementations.
03 / Supporting Responsive Layout
Visual ID not only lives on 3 devices with different screen sizes, but also has to supports responsive layout on the largest Echo Show 15.
I worked closely with other designers and engineers to define and document the scaling logic, building flexible layouts to support this smooth layout transition.
For a detailed case study walkthrough, please reach out.